Contenidos
Antes de definir qué es la navegación Priority+, vamos a lanzarte esta pregunta: ¿Cuántas veces hemos entrado en una tienda online desde nuestro móvil y hemos visto que la navegación no es del todo visible, no se adapta bien o es extremadamente grande?
La principal preocupación que nos ocupa en este post, es saber cómo podemos plantear la navegación móvil en una tienda online para que sea usable y fácil para nuestros usuarios. Hay infinidad de opiniones al respecto y mucha controversia sobre cuál es la mejor solución. Nosotros queremos explicarte qué es la navegación Priority+ y qué ventajas tiene al aplicarla en tu tienda online.
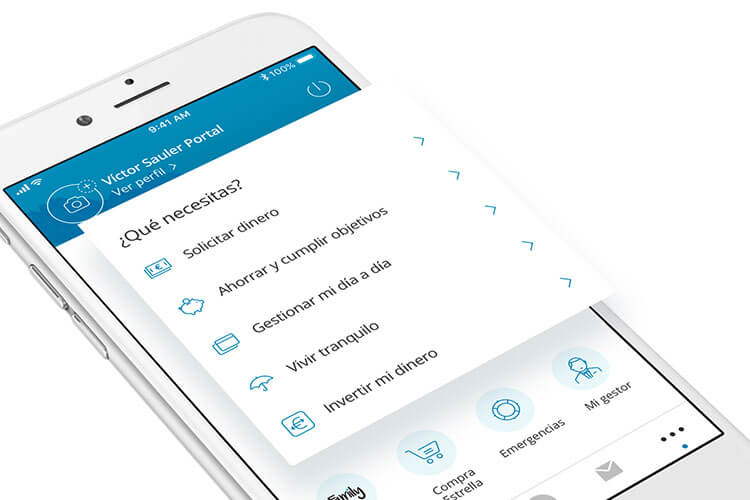
Aplicación móvil ‘CaixaBank Now App’, galardonada recientemente por el Bank Administration Institute (BAI) a la mejor experiencia del usuario, integrando Neo, el primer chatbot con inteligencia artificial para facilitar la asistencia virtual al usuario.
Antes de explicar qué es la navegación Priority+, recordaremos cuáles son los tipos de navegación que se aplican comúnmente.
La navegación inferior es una solución que ya existía en nuestras aplicaciones y que organizaba sus distintas secciones en forma de tabs o pestañas. Sin duda alguna, era un planteamiento que funcionaba.
Es cierto que las aplicaciones móviles (app) son un buen ejemplo en usabilidad y funcionalidad, ya que están diseñadas expresamente para dispositivos pequeños. No obstante, las necesidades y funciones de una App son diferentes a la de una tienda online, por eso debemos prestar atención a las problemáticas que pueden tener lugar.
El principal inconveniente es el ancho limitado que la pantalla nos ofrece para mostrar las secciones de una tienda online. Para la navegación inferior es aconsejable no excederse de 5 apartados. Es probable que también se quieran aplicar iconos y texto. En ese caso, el espacio será todavía más ajustado y se deberán mostrar menos secciones. Como ves, puede no ser una buena solución para una tienda online que quiera potenciar muchos apartados distintos.
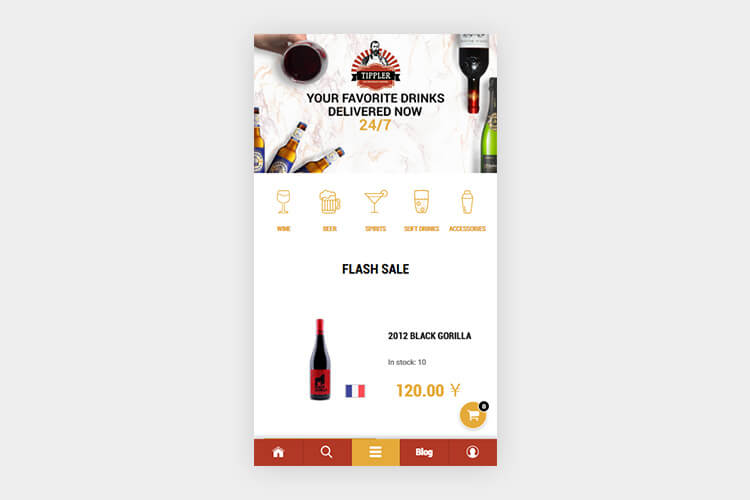
El ejemplo que mostramos a continuación hace referencia a la tienda online de China Tippler. En el comercio electrónico de China es muy común encontrar las navegaciones inferiores en todas sus tiendas online. Por otro lado, muchos se quieren arrimar a la estética occidental y poco a poco apuestan por diseños más limpios y no tan cargados.
Hasta ahora hemos hablado de la navegación inferior que tuvo origen en las aplicaciones móviles, sus ventajas e inconvenientes. Ahora es el momento de hablar de la navegación de menú superior.
Con la llegada de los nuevos smartphones, se necesitaba crear una estrategia o forma de navegación distinta que pudiera aplicarse a distintos tamaños de pantallas, a dispositivos que eran más pequeños y además, táctiles. En consecuencia se recuperó un icono ligero y minimalista que permitía adaptarse a todos ellos: aparece el icono hamburguesa o hamburguer menu.
La característica principal de esta navegación es este icono de menú contraído que al clicar sobre él, hace aparecer el menú de categorías y otros enlaces de la página web. Al volver a clicar, desaparece y deja la página limpia de información. Está formado por 3 líneas horizontales paralelas entre ellas y normalmente se ubicada en la parte superior/izquierda de la pantalla.
Hablamos de «recuperación» del icono, ya que en 1981 ya se había presentado este tipo de botón hamburguesa por Norm Cox como parte de la interfaz de usuario para el Xerox Star. Pero no fue hasta 2009 que se le dio el impulso que hoy en día conocemos.
El uso de este icono se ha generalizado de forma global. Los usuarios lo han acabado relacionando con el concepto de menú sabiendo dónde encontrar, por ejemplo, las categorías de una tienda online. Esta solución se ha convertido en la reina del menú móvil.
La ventaja a nivel estético es que todo lo que nos molesta enseñar en la pantalla, lo podemos ubicar detrás de este icono permitiendo que quede un diseño limpio y minimalista. Pero, ¡Ojo! También se puede caer en el error de esconder información importante para el usuario, que sólo encontrará si abre el menú. No podrá saber qué hay en ese apartado hasta haber investigado un poco. Es decir, se puede acabar creando un tipo de “cajón desastre” que esconde información que nos interesaría ver más fácilmente. De la misma manera, se ha intentado aplicar esta solución en diseños de versiones desktop o escritorio y eso amigos, a nivel de usabilidad, ¡Es un error! ¡Tenemos espacio de sobras como para esconder los enlaces detrás de un icono!
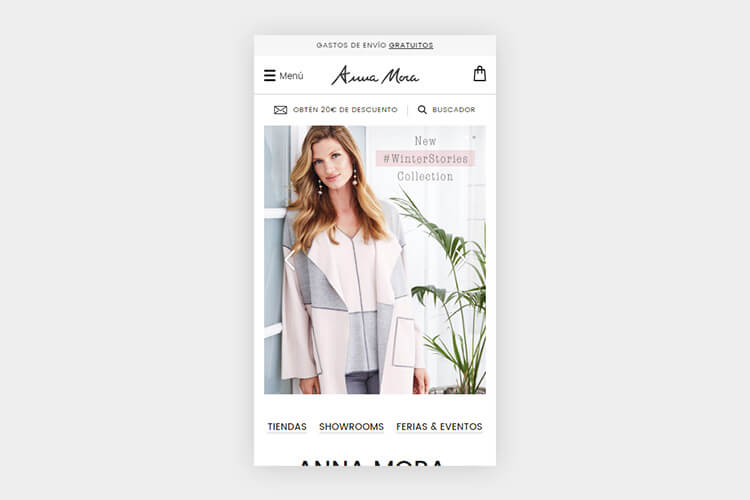
Además, seamos sinceros, a todos nos gusta que nos faciliten la vida y que nos digan explícitamente qué encontraremos detrás de cada icono y para qué sirve cada cosa. Por este mismo motivo, en algunos diseños se ha querido añadir la palabra “Menú” justo al lado del hamburguer menu, para reafirmar su contenido. Esta casuística la podemos observar en el siguiente ejemplo de la tienda online Anna Mora:
Como resultado de los inconvenientes que hemos visto en las otras opciones, viene para quedarse la navegación Priority+. Esta nueva solución se basa en la unión de las dos anteriores: Trabajar las secciones a través de pestañas o tabs, reservando una de ellas para abrir un menú desplegable lateral (como en la navegación superior a través del hamburguer menu).
Esta navegación permite encontrar al usuario las secciones más importantes de un solo vistazo y mostrar mucho más contenido sin cargar la pantalla de sobreinformación. Puede tratarse de otras categorías y/o enlaces relevantes, como de información adicional o datos de contacto. ¿Qué te parece? ¿Genial, no?
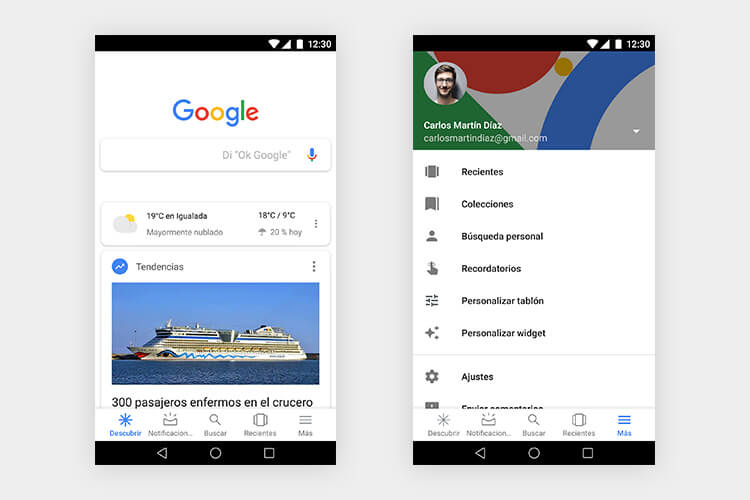
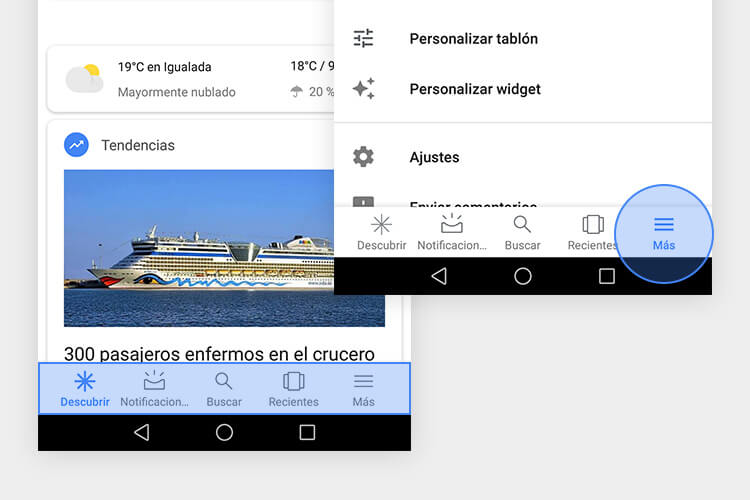
En las aplicaciones móviles veremos ejemplos de la navegación Priority+, como en Facebook, YouTube (en la pestaña biblioteca aparecen más secciones de perfil que no se ven en las tabs) y como no, en la página de búsqueda principal de Google. En la siguiente captura vemos la barra de pestañas en la parte inferior y una sección a la derecha que pone «Más». En la segunda imagen vemos el desplegable de enlaces que se encuentra dentro de este icono:
Podría serla, en efecto. Esta combinación permite llegar a las partes más importantes de un eCommerce además de reservar una zona para mostrar otros enlaces relevantes, siempre que sea necesario.
Esta solución también se puede aplicar a países como China que utilizan la navegación inferior móvil, como hemos mencionado anteriormente. Además, tiene un valor añadido gracias a la sección “extra”.
La llamamos navegación Priority+ ya que se priorizan algunos contenidos y otros se dejan a disposición y curiosidad del usuario. Aun así, se dispone de toda esa información en la misma zona de navegación, sin perderla en ningún momento, mientras el usuario sigue navegando.
No necesariamente debe ser la Priority+ y nuestra intención no es marearte (Sé lo que debes pensar, pero todo tiene una explicación). Ahí va. Cada tienda online tiene unas necesidades, un estilo, una cantidad de información y categorías y también, una intención. Los diseñadores y Projects Managers, en el caso de TLG Commerce, nos encargamos de encontrar la mejor solución para cada usuario y tipo de tienda.
Es por eso que se debe estudiar detenidamente cada caso y pensar cuál será su uso, que público objetivo tendrá y que información se debe priorizar.
Priority+ une la navegación en forma de pestañas junto con el desplegable de menú lateral, que trabaja el hamburguer menu o menú hamburguesa. Dependerá del número de categorías que tenga la tienda online y los objetivos del cliente para determinar cuál será la mejor navegación.
Para ayudarte un poquito más, vamos a darte una serie de consejos generales para que los tengas en cuenta a la hora de estudiar la navegación de tu tienda online:
- Opta por la funcionalidad. Hay que plantear soluciones que funcionen más allá de las tendencias. No siempre “lo que se lleva” es lo más correcto.
- Contra más fácil, mejor. No todos los públicos trabajan igual desde un dispositivo móvil, pero sí que es aconsejable diseñar siempre para el usuario más inexperto. Te asegurarás de que el círculo de personas que lo sepan utilizar sea mucho mayor.
- Muestra las categorías. Siempre que te sea posible, deja visible los enlaces de las categorías más importantes.
- Define en cada momento lo que verá el usuario. Puntualiza siempre que puedas, lo que encontrará el usuario cuando esté navegando.
- Trabaja la opción que escojas con consciencia. Si prefieres un diseño minimalista y quieres utilizar el hamburguer menu, asegúrate de facilitar el contenido que hay dentro de él en otro sitio de la página y, en cualquier caso, no lo cargues con demasiada información. Haz que tu icono albergue una «tipología» y evita mezclar distintos temas.
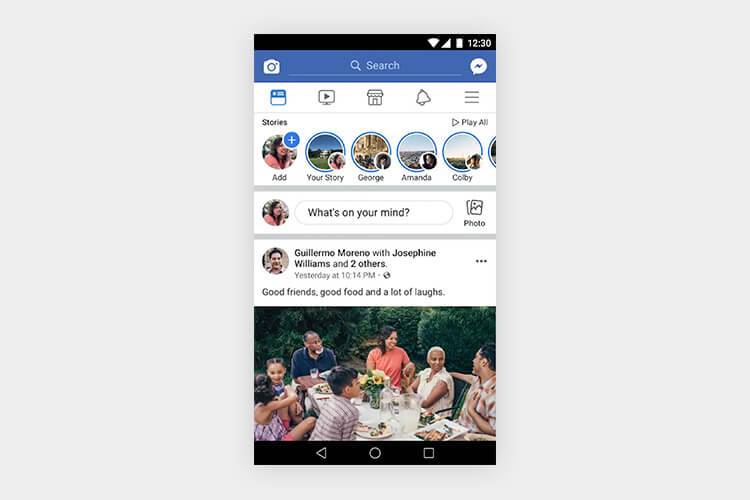
Facebook fue sin duda el revolucionario que empezó a utilizar el menú hamburguesa. Hoy en día se ha adaptado a las nuevas exigencias y goza de una navegación Priority+ en su aplicación móvil:
Conclusión
Cada día surgen nuevos retos ya que el crecimiento exponencial de las tecnologías es imparable. Es por eso que nunca se puede determinar una solución como la máxima, mejor y única, sino que debemos realizar un diseño centrado en el usuario que se adapte a las nuevas exigencias. De aquí poco podríamos hablar de la interacción de los dispositivos por voz y eso, nuevamente, volvería a conducirnos a nuevos obstáculos y nuevas estrategias.
Dicho esto, esperamos que te haya gustado este post y que hayas aprendido un poquito más sobre cómo funcionan las navegaciones móviles, sus ventajas e inconvenientes y qué tener en cuenta a la hora de decidirse por una u otra.
Si te interesa el diseño web, te dejo a tu disposición los anteriores post que publiquemos en nuestro blog: Diseño eCommerce: Proceso de diseño de una tienda online y Cómo aplicar correctamente las imágenes en tu eCommerce.
Si tienes alguna duda y/o quieres darle una vuelta a la versión móvil de tu eCommerce, no dudes en contactar con nosotros. Te ayudaremos encantados. ¡Hasta pronto!